一.包
1.简介
当我们把所有的java类都写src下的第一层级,如果是项目中,也许会有几百个java文件。
- src下的文件会很多,开发的时候不方便查找,也不方便维护
- 如果较多的文件中有同名的,十分麻烦
- 模块1中有一个叫test.java
- 模块2中有一个叫test.java
- 这种情况下你必须把其中的一项改名
所以解决的方法有很多:
- 根据分类创建不同的文件夹
- 不同的文件夹放不同的java类
所以,在这里,我们准确的说,包就是一个一个的文件夹!!
其作用就是方便开发者管理、查找、维护代码。为了避免命名的冲突(虽然我起名都起的怪怪的)。
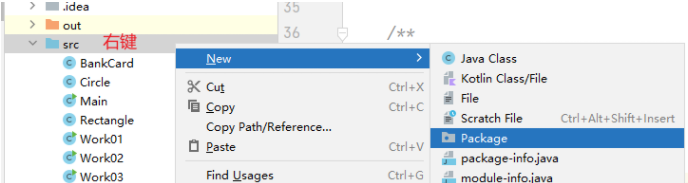
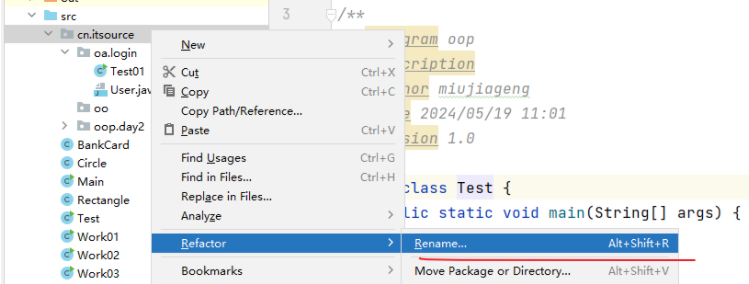
2.创建&重命名
创建:

重命名:

3.定义&声明&导入
定义:
一般来说,包的名字一定都是纯英文(不怕被骂也可以选择其他的,或者有啥特殊癖好),都是小写
命名规则:
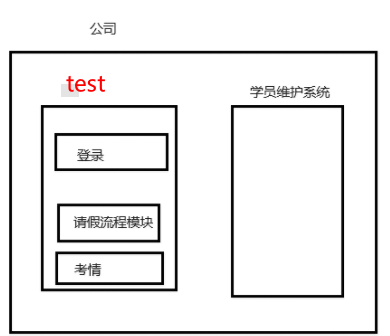
公司的域名(倒着).项目名.模块名
- cn.xxx.test.login(xxx公司的test项目下的登录模块)
- cn.yyy.try.best(yyy公司的try项目下的最好模块)

声明:
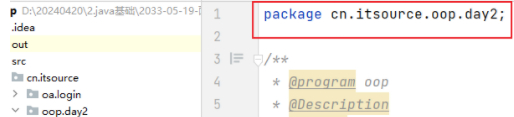
语法一般都是-----package 包名
注意必须都放在第一行
其作用是:
- 声明自己所在的位置
- 方便别人调用的时候找到

包的申明:不需要你自己写,idea自动回帮你添加。一定要有,没有回报错。
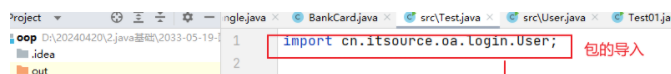
导入:
帮你找到要用的包,例如,自己定义的包和jdk里面有的包

二.封装
我们可以先举一个例子:
public class Work03 {
public static void main(String[] args) {
BankCard bankCard = new BankCard("001", "中国工商银行", 0.0);
bankCard.saveMoney(100, 123); //输入密码,存钱,余额增加【经过了银行】
bankCard.balance = 20000; // 直接修改余额。绕过银行。
bankCard.saveMoney(100, 123);
}
}
说明了什么呢?
用户不经过银行,直接任意的篡改成员变量balance。 不符合现实生活,绕过银行,随意更改余额。封装没有做好,把余额直接暴露给用户,用户可以操作余额。
十分危险的是吧,但也挺对我们心动的,哈哈哈哈。

1.简介
封装的思想
洗衣机就是一个典型的封装思想。
洗衣机被一层壳子保住,核心的功能对外是封装(不可见的)。它提供一个操作面板给用户,用户选择模式,点击按钮开始就开始洗衣服。 把想暴露给你的暴露给你,不想暴露给你的,给你提供一个操作的窗口,让你操作。
银行卡的例子呢就是,暴露给你的是一个一个的柜台窗口(工作人员跟我对接), 我存钱了,钱的去处,卡里余额的改变,用户不知道。被银行封装起来了。
封装的好处
将细节隐藏起来,不让外界随便使用,但是我们可以提供一个公共的接口让外界间接使用隐藏起来的细节。
- 对于使用者:更加的方便(通过点击几个键就能洗衣服,通过银行的柜台就能存钱获取利息)
- 开发者:系统的可扩展性,可维护性,安全性
- 安全性:银行没有把内部暴露给你,更加的安全。
- 扩展性:银行的存款利率变了,内部变就行了。外部是不影响其使用。
2.详解
封装主要的功能
保护成员变量不被随意的访问与修改(就像余额不能随即修改)
权限控制(没达到权限的就不能访问)
- 跟包有关
- 例子:有些属性,必须要求同一个包下面才能访问。
封装的步骤(重要)
将成员变量的修饰符都改为private:
- public: 公共的、公开的。 最大权限,被其修饰的成员,在任意目录(包)下,都可以访问到 (所有类)
- protected:受保护的
- private:私有的
提供外界访问和修改成员变量的方法:
- 成员变量的修改和读取都要经过类里面
- 访问: 修饰符[public] 成员变量的类型 get成员变量名() { return 成员变量 }
- 修改: 修饰符[public] void set成员变量名(成员变量的类型 成员变量名) { this. 成员变量名 = 值 }
修饰符详解(权限控制):
- public 最大权限,被其修饰的成员,在任意目录(包)下,都可以访问到
- protected: 在同包类和子类中都可以访问
- 默认不写: 只能在同包类中访问
- private: 只能在类中被访问 【最私密的一个权限】
封装的例子
public class BankCardTwo {
private double balance;
//修饰符+变量类型+变量名
public BankCardTwo() { }
public BankCardTwo(double balance) {
this.balance = balance; }
public double getBalance() {
return balance; }
public void setBalance(double balance) {
this.balance = balance; }
}